N O W L O A D I N G . . .
【ツール】Typoraのデザインをカスタマイズする方法
普段のメモ書きとして重宝しているTyporaというエディタ。マークダウンを入力後すぐに表示がHTML変換されて表示される、慣れるとこれが楽。
大事なことが分かるように書きやすい。
ただ、変換後のデザインがパットしないな~
なんて眺めていたらただのCSSでの表示であることを発見。
(説明書を読まないタイプなので発見が遅いwww)
カスタマイズについての説明もあるようなのだが、読むのも面倒、さらに英文なので頭から煙が出る。もちろんそんなものは読まずにパス。
「なんとかなるべ。」と思い
見た感覚でカスタムすることに。
さて、さっそく着手してみよう。
テーマフォルダを開く
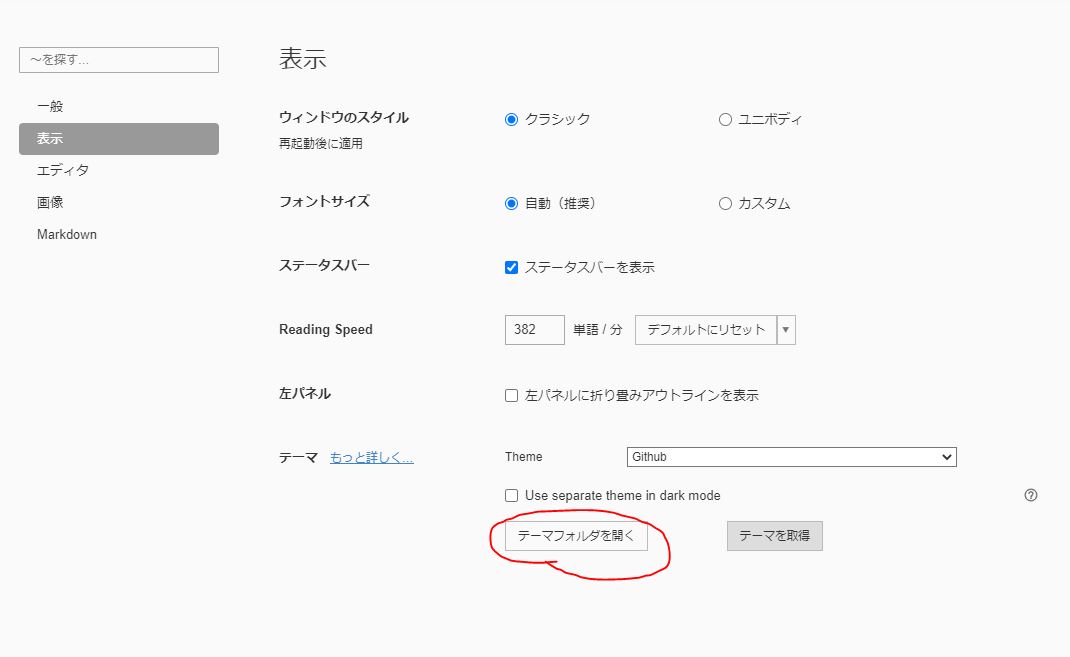
ファイルメニュー > 設定 > 表示タブ の順で開く。
そして「テーマフォルダを開く」ボタンをクリック。

元にするテーマをコピー
この時点で感の良い人はわかったと思うのだが、つくりは簡単。
テーマ名のCSSとテーマ名のフォルダが存在している。
今回はGithubを採用。
これをコピーして、好きな名前にリネーム。
ついでに同じ名前でフォルダも作成。

CSSをカスタマイズ
作成したフォルダにお気に入りのフォント「Myrica」のファイルを配置。
CSSは好みに応じて編集。

Typoraを再起動
リアルタイムで反映されるほど優れてはいないので、アプリケーションを再起動。
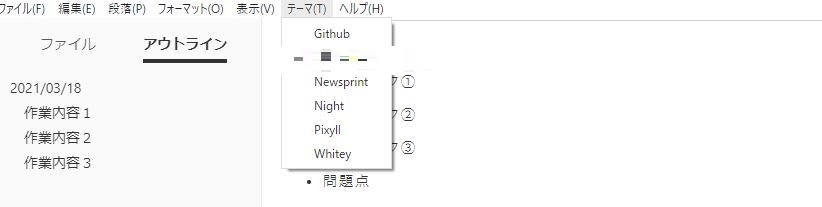
すると、テーマの中に作成したものが登場します。

見た目比較
Github
もともとあるGithubの見た目。
良くも悪くもない感じ。

Original
自作テーマの見た目。

ピンク系の色が好きなのでこんな感じになりました。
これイイネwwww
今回書いたMarkdown
今回テスト用に書いたマークダウンの内容は以下。
# 2021/03/18
## 作業内容1
* タスク
* タスク①
* タスク②
* タスク③
* 問題点
* 問題点①
* 問題点②
## 作業内容2
* 打合せ
* 議題
* ほげほげWebサイト開発
* 議事
* デザイン
* コンセプト
* ターゲット
## 作業内容3
まとめ
デザインの変更ができるということはMarkdown使いにはうれしい限り。
メモを取るときと印字する時のテーマを分けるとかなり仕事でも使えそうな気がしますね。
Typoraはマークダウンを入力後に自動でHTMLへパースされ、かつ、HTMLへの出力もでき、さらには印刷もできる。
皆様も自分流にカスタムして仕事のヤル気、効率を上げてみてはどうでしょう?
