N O W L O A D I N G . . .
【Web】あえてずらす見せ方
いやー
忙しくて全然記事の更新ができませんねぇ。
加えて、アメリカがゴタゴタしているもんで、変なことになれば仕事にも影響が出そう。
そんなこんなで下調べをしていたら全然時間なし。
しかし、GもAもFもAもヤヴァいことやっちまいましたね。
Mは今のところヤヴァい情報はなし。
近いうちに大変なことが起きますわ。
さて、今回は開発ネタ。
Webページにおいて、規則性をあえて無視した表示をするような。
あえてずらす見せ方とは?
ここ最近だと?
ブロークングリッドとか言われるやつですね。
規則性を無視して見せる方法です。
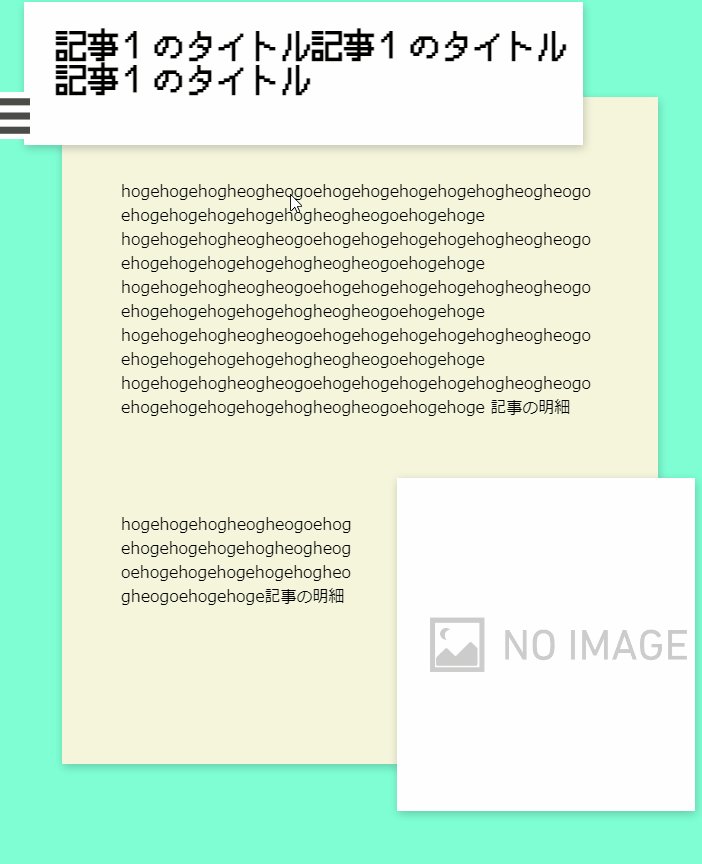
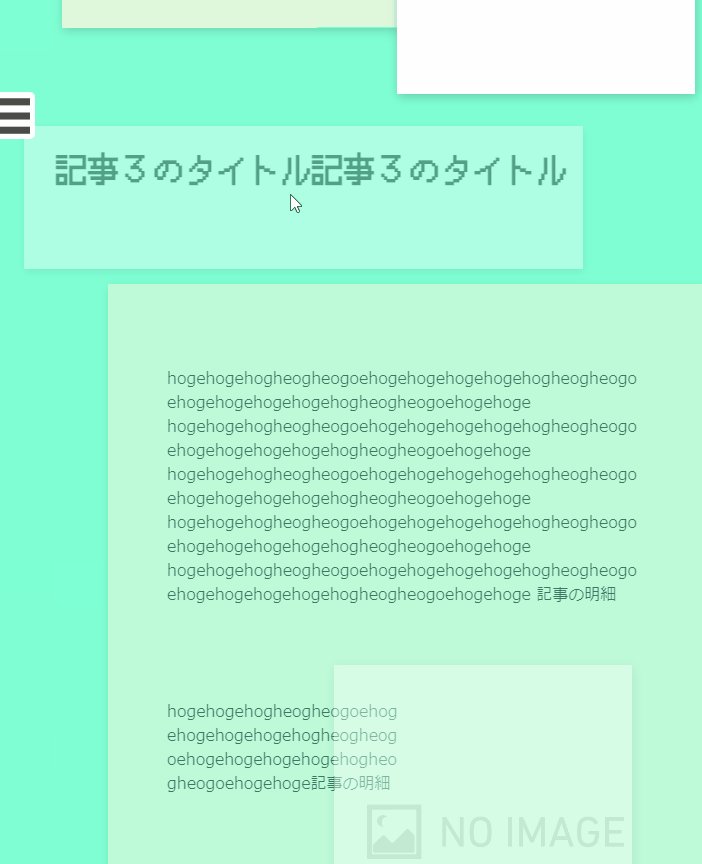
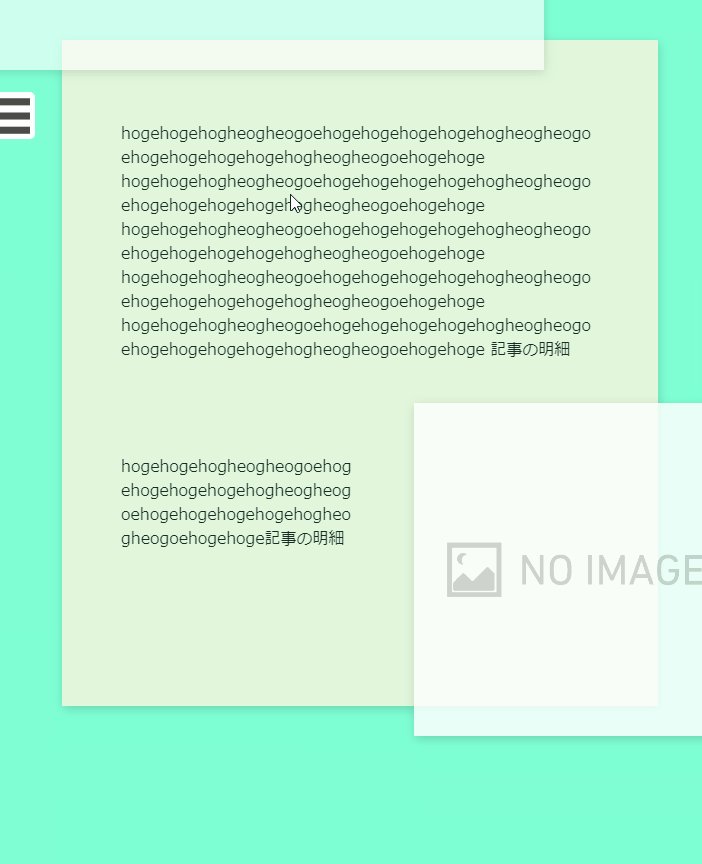
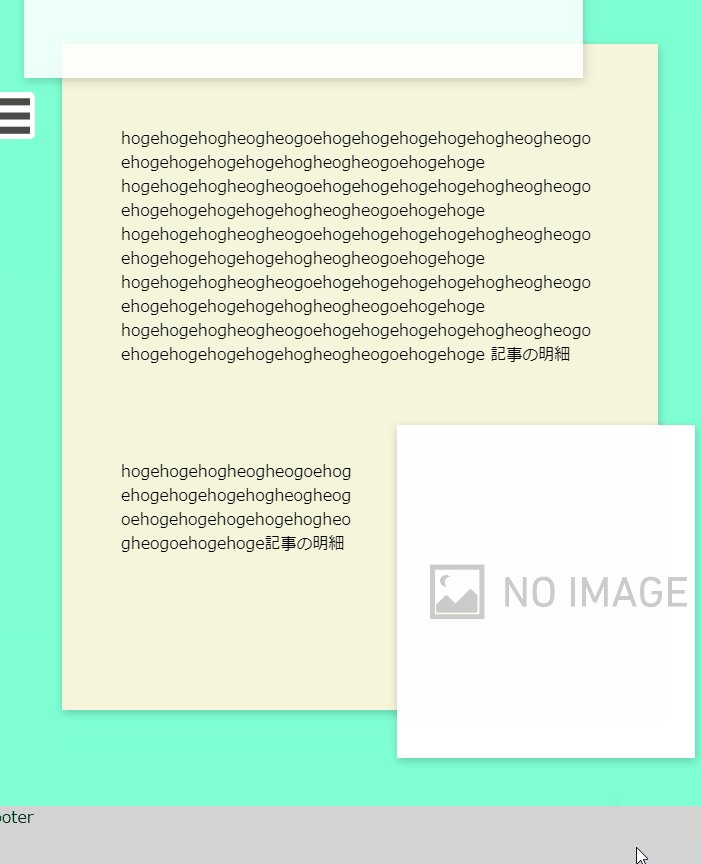
見た目

激しく動きすぎててウケルwwwwww
四角を均等に配置するのではなく、ずらして配置。
あとは、DropShadowを使用して、多少の奥行を表現。
背景も奥行を表現すればさらにいいだろう。
ついでに、スクロールした際に四角がむにゅっと出てくるアニメーションを付与。
こうすればランディングページなんかもできるかな。
通常のHPなんかだと、あまりガチャガチャすると落ち着きがないような感じになるので。
今回はJQueryは使わず。
HTMLとCSSとネイティブJavaScriptで。
JQueryは使わなくてもソッコーで片付くわ。
逆に速度が遅くなる原因になりますね。JQueryは。
なるべくネイティブで書きましょう。
世界の情勢があまりよくないので、とりあえずこのブログのデータはバックアップを取ろう。
いつ何が起こるかわからなくなってきました。
