N O W L O A D I N G . . .
【ブログ】アーカイブページを自分用にカスタム
もう今年も残りわずか。
気づけば思いつきでブログを書き始めてから早いモンで半年も経ったようだ。
正直言うと、飽きると思っていたwww
タイトルがなんとも自分勝手な…
半年も経つと、自分が一体いくつ記事を書いたのか?分からなくなる。
アーカイブページの一覧を数えていくのでもいいのだが、そんなことに時間を使っている暇はないwwww
ってなわけで、アーカイブページをカスタマイズして一覧に記事番号を連番で振ろうと思う。
そうすれば、アーカイブページを見れば自分が書いた記事数が分かる。誰にも迷惑かからないしね。
(そもそもアーカイブ見てるやついるんか!?)
一覧を数えるのとカスタマイズするのとどっちが楽なんだか。
結局のところ、プログラムいじってるのが好きなんだろう
では行ってみよう
カスタム前の状態
もともとはブログディレクトリ配下のページコレクションを日付の降順で取得し、日付およびタイトルを出してリンクにしていただけである。
ノンカスタム。
自分で書いといて、汚いなー…
<table cellspacing="5" style="font-size: 15pt;">
<tbody>
{% for post in page.find('/blog').children.published.order('date', 'desc') %}
{% set hasImage = post.header.header_image %}
{% set datenum = ( post.date|date('U') - 'now'|date('U') ) / 60 / 60 / 24 |e %}
<tr >
<td rowspan="2" align="left" valign="top" > # </td>
<td rowspan="2" align="left" valign="top" > {{ post.date|date('Y/m/d') }} </td>
<td > <a href="{{ post.url }}"> {{ post.title }} </a></td>
</tr>
<tr >
<td >
{% for tag in post.taxonomy.tag %}
<a class="label label-rounded {{ label_style ?: 'label-secondary' }} p-category" href="/blog/tag:{{ tag }}">{{ tag }}</a>
{% endfor %}
</td>
</tr>
{% endfor %}
</tbody>
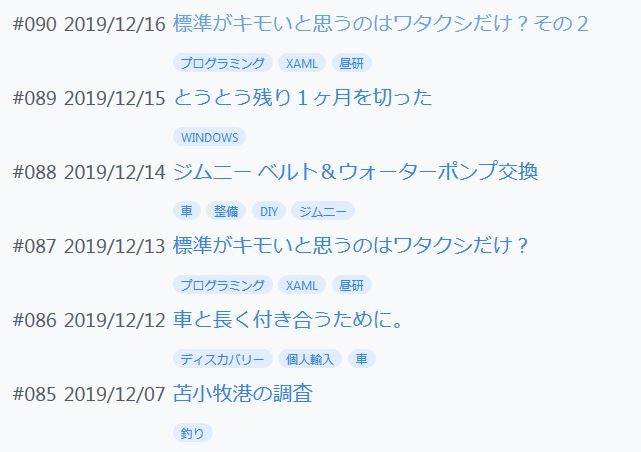
</table>カスタム後の状態
シャープ記号の後ろに3桁で0埋めした記事番号を出力する。

完成の図。
日付の降順で出力していため、最終記事番号が最上部に出力される。
変更後
<table cellspacing="5" style="font-size: 15pt;">
<tbody>
{% set posts = page.find('/blog').children.published.order('date', 'desc')%}
{% set postCount = posts|length + 1 %}
{% for post in posts %}
{% set postCount = postCount - 1 %}
{% set hasImage = post.header.header_image %}
{% set datenum = ( post.date|date('U') - 'now'|date('U') ) / 60 / 60 / 24 |e %}
<tr >
<td rowspan="2" align="left" valign="top" >#{{ "%03d"|format(postCount) }} </td>
<td rowspan="2" align="left" valign="top" > {{ post.date|date('Y/m/d') }} </td>
<td > <a href="{{ post.url }}"> {{ post.title }} </a></td>
</tr>
<tr >
<td >
{% for tag in post.taxonomy.tag %}
<a class="label label-rounded {{ label_style ?: 'label-secondary' }} p-category" href="/blog/tag:{{ tag }}">{{ tag }}</a>
{% endfor %}
</td>
</tr>
{% endfor %}
</tbody>
</table>ま、なんてことないね。
あまりTwigを使うことはないけれど、この程度であればちょっと調べたらできるな。
7行目のhasImageはトップ画像の表示有無。
これを使ってトップ画像を出そうと思ったけれど、一覧として見づらくなるし、通信量が増えることを考慮し却下した。
さすがに件数増えすぎたら、見せ方考えないとなぁ…
これで、件数が分かるようになった。
もうすぐ記事数100件だな~
