N O W L O A D I N G . . .
【プログラミング】trixエディタの使い勝手を検証
WYSIWYGエディタを物色していたところ、trixエディタとされるものを発見。
いずれ検証せねばと思っていたので、今回は使い勝手の検証をする。
お客と交渉する際にも知識としては必要ですな。
ソースをダウンロード
・ダウンロード github
HTML(読込)
・HTML (head内)
<link rel="stylesheet" type="text/css" href="./css/trix.css">
<script type="text/javascript" src="./js/trix.js"></script>ダウンロードした上記2つのファイルをお好きなディレクトリに設置し、読み込み。
HTML(エディタ部分)
・HTML (body内)
<!-- trix-editor-form -->
<form>
<input id="rich-input" type="hidden" name="content">
<trix-editor class="editor-height" input="rich-input"></trix-editor>
</form>
<!-- preview-area -->
<div class="preview-style">
<div>
<h3>コード</h3>
<hr>
<pre id="code-area">
</pre>
</div>
<div>
<h3>プレビュー</h3>
<hr>
<div id="preview-area" >
</div>
</div>
</div>form内にはエディタ部分。
それ以外にはコード表示部分とプレビューエリアを設置。
JS(処理実装)
・JS
window.onload = onLoad;
function onLoad() {
// テキスト変更イベント
addEventListener('trix-change', trixChanged);
}
function trixChanged() {
const previewArea = document.getElementById("preview-area");
const codeArea = document.getElementById("code-area");
const trixDocument = document.getElementById("rich-input");
// 作成されたHTMLをそのまま転記
previewArea.innerHTML = trixDocument.value;
// 置換処理
let escapeText = trixDocument.value.replace(/\&/g, "&");
escapeText = escapeText.replace(/\</g, "<");
escapeText = escapeText.replace(/\>/g, ">");
codeArea.innerHTML = escapeText;
}
ぺージ初期処理において、エディタの内容変更を捕捉。
そのタイミングで画面下のコード部とプレビュー部に転記。
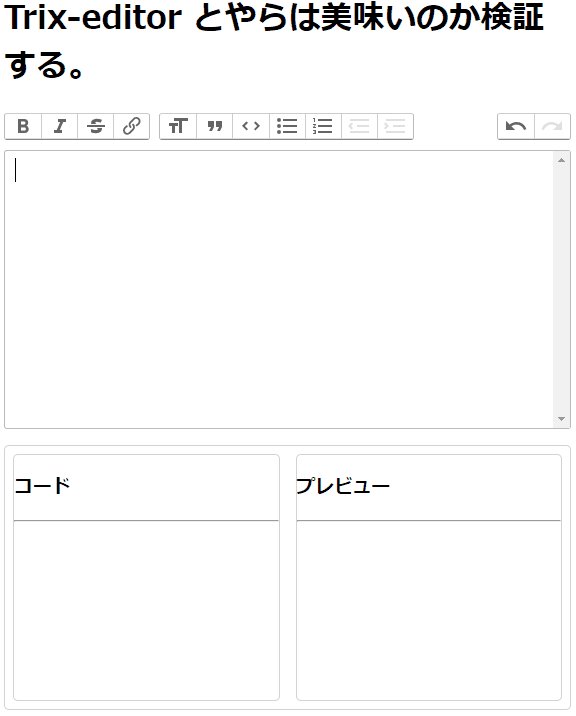
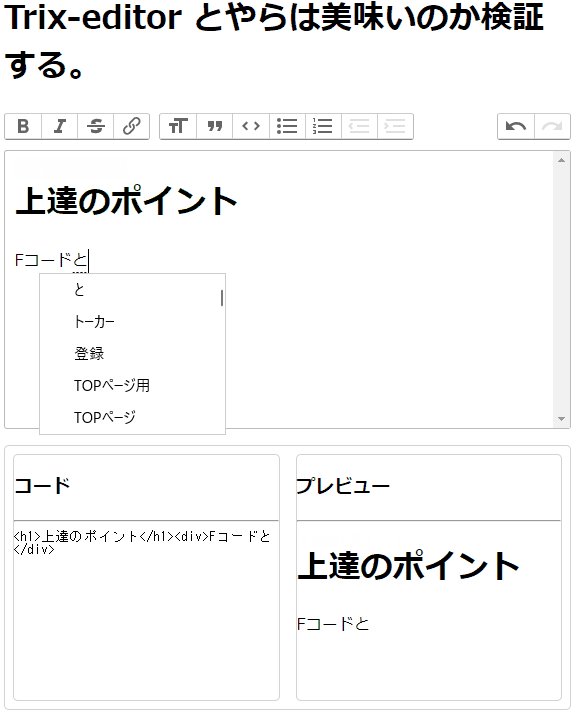
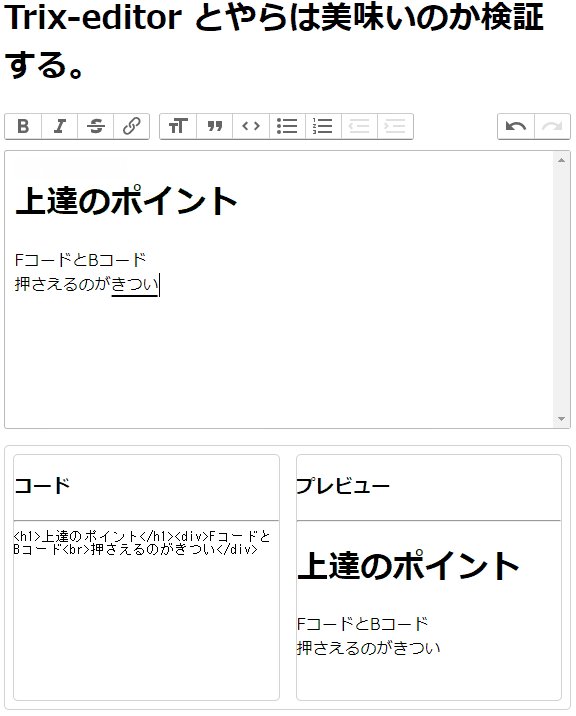
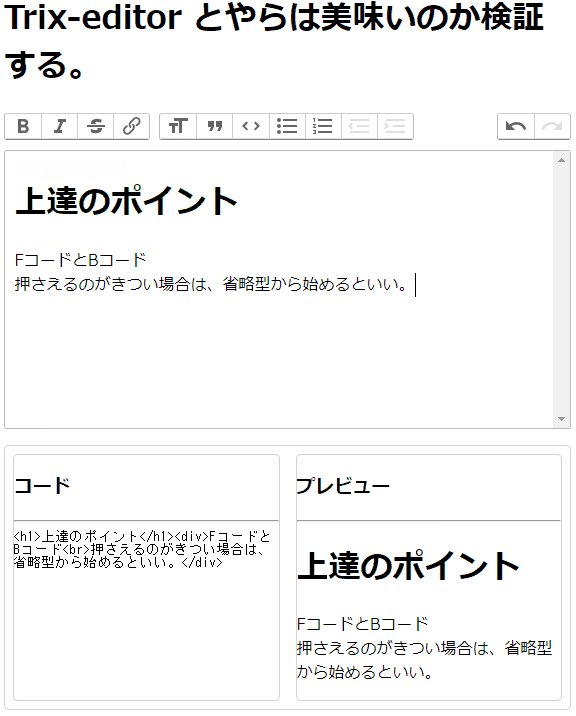
動かした感じはこうだ。

入力と同時にHTMLが作成されているのが分かりますか?
まとめ
まぁ、そんなに難しいものでもないですね。
その他スタイルでボタンを非表示にしたりもできます。
クライアントが「テキストを変更したい」レベルの事を言ってきた場合には対応できるかも。
お知らせとか、ニュース欄とかね。
難しいことをやると壊す恐れもあるので、ある程度の制限は必要かと思うがこれぐらいできれば満足するクライアントもいるかも。
