N O W L O A D I N G . . .
標準がキモいと思うのはワタクシだけ?その1
たまにはね、開発っぽいネタをぶち込みます。
遊んでばかりな人間だと思われても困りますのでね。
ちゃんと仕事してますよ。
今回は、システム開発をする上で画面上に配置するボタンのカスタマイズをするというハナシ。
ま、今のところ実務でのオーダーはないのだが。興味があるので昼休憩に弁当食べながらガシガシ作ります。
知っておいて損はしないしょwww
…知らないよりいいはず…
いきさつ
開発する上で最もよく使用するであろうボタンコントロール。
WPFで標準で付いてくるボタンがどうもダサく感じて仕方がない。
古臭いというか。
ま、
トシヨリベテランにはいい配色なのかも。
関係ないけど、「字が小せぇ」とよく言われるが、そんな方は〇〇〇ルーペ買ってくだせぇ。
標準はコレ。

今時のウェブとか、ボタン使ってねぇよ。
と思うのだ。
そんなわけで、標準で付いてくるボタンコントロールをちょっと現代WEB風にカスタムしてみる。
ただし、MVVMを意識してXAMLだけをいじって完成させる。
ControlTemplateを複数作って切替できるようにしておけばOKだろうさ。
ちょっとカスタム
まずは簡単に。
XAML(ControlTemplateのみ)
<ControlTemplate x:Key="CustomButtonTemplate1" TargetType="Button">
<Border
Name="border"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="border" Property="Background" Value="Cyan" />
</Trigger>
</ControlTemplate.Triggers>
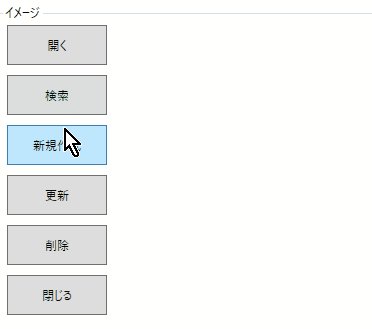
</ControlTemplate>マウスが乗っているときだけボタンの色を「Cyan」に変える。

んん~、まだダサ感が…。
ちょっとWeb寄りに
ちょっとWeb寄りの感じにしたい。
ここはBootstrapではなくMaterial Designで。
Googleが提唱したAndroidにも採用されているアレ。
XAML(ControlTemplateのみ)
<ControlTemplate x:Key="CustomButtonTemplate3" TargetType="Button">
<Grid Margin="5">
<Border
Name="Border"
Panel.ZIndex="0"
Background="{TemplateBinding Background}"
BorderBrush="Transparent"
BorderThickness="0">
<Border.Effect>
<DropShadowEffect
x:Name="Shadow"
BlurRadius="5"
Direction="315"
Opacity="0.5"
ShadowDepth="3"
Color="Gray" />
</Border.Effect>
</Border>
<Border
Name="BorderWhite"
Panel.ZIndex="1"
Background="White"
BorderBrush="Transparent"
BorderThickness="0"
Opacity="0" />
<Border
Name="BorderContent"
Panel.ZIndex="2"
Background="Transparent"
BorderBrush="Transparent"
BorderThickness="0">
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" />
</Border>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="BorderWhite"
Storyboard.TargetProperty="Opacity"
To="0.3"
Duration="0:0:0.3" />
<DoubleAnimation
Storyboard.TargetName="Shadow"
Storyboard.TargetProperty="Opacity"
To="0.8"
Duration="0:0:0.3" />
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="BorderWhite"
Storyboard.TargetProperty="Opacity"
To="0"
Duration="0:0:0.3" />
<DoubleAnimation
Storyboard.TargetName="Shadow"
Storyboard.TargetProperty="Opacity"
To="0.5"
Duration="0:0:0.3" />
</Storyboard>
</BeginStoryboard>
</Trigger.ExitActions>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>ちょっと長くなった。
超適当に作ったんで参考にしないように。

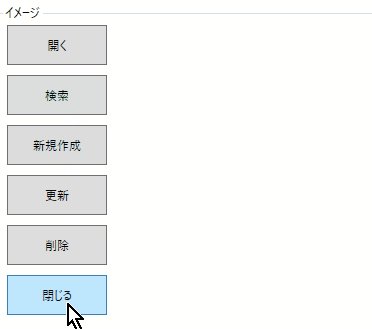
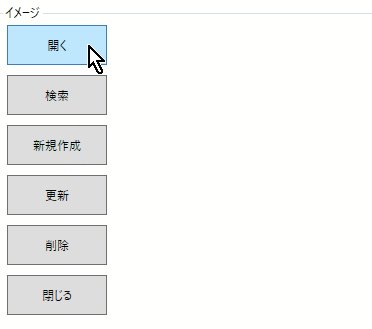
ボタンの枠線を消して、背景色を付ける。
んでもって、
マウスが乗っているときに、ボタンをちょっと白くするアニメーションとドロップシャドウの濃さを変更するアニメーションを追加。
Material Designっぽくなった。
だた、もっとスマートに書けるような気がするんだけどなぁ。勉強不足。
あとは~
とりあえずこれをカスタムコントロールにすればバッチリじゃないですか。
おまけ
他にも実験的に作ったので画像だけ。
・無駄に文字を大きくしてみた。

逆に見づらいわwwww
だだ、仕様上左上が起点になることが問題。深堀しないでおく。
・無駄に文字を傾けてみる。

…無意味すぎるwwwww。
これまた左上が起点。
・丸いボタン
Material Designでよく見るアレ。

これは結構、Googleっぽいな。
だがしかし、PCで操作するときに丸いボタンは意外と押しにくい。
毎度WPFでの開発時に思うが、XAMLは拡張性が高い。
でも標準で付いてくるものは勝手が悪い。
そうか「カスタムして使ってね~」かwwww
ここ最近、MSはWindowsFormに消極的になっているようなので、WPFも最低限知らないといけないな。
パッケージ開発だったら、ある程度デザインを統一したコントロールを作成する必要があるのかもしれないな
次はMVVM向けにカスタムコントロール作成だな~
